 This time a couple of weeks ago the image on the left was me, doing something I’ve never done before… Yoga. I’ve never seen this as anything I’d ever do but agreed to a Yoga holiday in Portugal with the family (There are no photos!). Even though I was reasonably determined from day one that this would be something I would do on holiday and never again, I have to say I do feel better for it, and have even been caught activating my uddiyana bandha in the morning and enjoying a little meditation when I thought nobody was watching! But now I’m back to work… so where’s the link?
This time a couple of weeks ago the image on the left was me, doing something I’ve never done before… Yoga. I’ve never seen this as anything I’d ever do but agreed to a Yoga holiday in Portugal with the family (There are no photos!). Even though I was reasonably determined from day one that this would be something I would do on holiday and never again, I have to say I do feel better for it, and have even been caught activating my uddiyana bandha in the morning and enjoying a little meditation when I thought nobody was watching! But now I’m back to work… so where’s the link?
Well, it’s all about flexibility and the importance of having this if you want to weather the demands of daily life. In the weeks running up to my holiday my team, Andrea in particular, took on the challenge of updating the Number Verifier app with a couple of bug fixes and a few new bits of functionality asked for by various users. This is a brilliant little application preferred by anyone who has problems with false positives and negatives when dealing with numbers for verification. However, this task was not as easy as it should have been and every little change broke something else that worked before. The original app wasn’t developed by our team so we inherited the code, and this can be quite tricky when you have to change it as unexpected things can often happen. This app in particular has an expansive array of options and the array of possibilities in terms of number formats is even greater. So being able to be flexible with this app in particular is very important, so this is what my team (Andrea & Romulus) did… Yoga for apps!
Refactoring & Unit Tests
 The first step was to adapt the code we had been provided with so it was easier to manage. This doesn’t mean the original code was bad, it just means that we needed to make sure it followed a more rational design pattern so that when something changed we didn’t spend hours trying to find all the places where the same code was repeated or used to handle another feature of the application. This process of removing redundant code and adding in logical routines to ensure the app still behaved in the same way externally is called “refactoring”. This took a little while and was the first step in making the app more flexible.
The first step was to adapt the code we had been provided with so it was easier to manage. This doesn’t mean the original code was bad, it just means that we needed to make sure it followed a more rational design pattern so that when something changed we didn’t spend hours trying to find all the places where the same code was repeated or used to handle another feature of the application. This process of removing redundant code and adding in logical routines to ensure the app still behaved in the same way externally is called “refactoring”. This took a little while and was the first step in making the app more flexible.
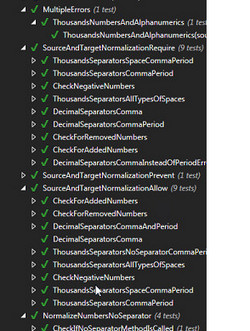
The second step, that was also a lot of work, was to add some unit testing capability to the code. As you’ll see below, when I describe how the app works, the possible scenarios that this app is expected to verify is pretty extensive and because we want to be able to have the flexibility to add more features if needed without breaking what’s already working we wrote some code into the application that supports testing as many scenarios as possible all with different combinations of settings in a few seconds. The more technical explanation is that we take the smallest possible testable part of the application, isolate it from the rest of the code, and test it. If it fails we know immediately and we know exactly where it failed making it possible to fix it quickly and with less stress! We can also add more tests into this quite easily if we missed a scenario that should be covered.
I should add in here that whilst I keep saying “we” I really mean Andrea and Romulus. They are my app yoga gurus and they’ve added in the sort of flexibility that means the ongoing maintenance for this app will be a doddle. Maybe we could coin a new bandha just for this process of making apps more flexible, prasrabhi bandha perhaps…. or maybe I shouldn’t even think about that, so apologies to the more serious yoga practitioners out there!
I should also add that none of this would even be possible in the first place without the flexibility available in Studio because of the APIs supporting all these ideas and changes that we’d like to see. Great for developers!! You can also find the source code for this app if you’re a developer and are interested in what we did.
The Number Verifier
But let’s take a brief look at the app itself. The Number Verifier is a verification plugin that works best when you disable the builtin checks for numbers and then use this extensive plugin instead. Why would you disable the builtin stuff? Well, Studio has pretty strict rules for deciding what’s a number and what isn’t, most of which are based on what your underlying operating system thinks a number is. Microsoft doesn’t really govern what your customers want or need and as a result you can find yourself having to deal with source text containing numbers that Studio doesn’t recognise, or Studio thinks should be localised in a different way to the one your customer wants. Most of the time Studio gets it right, but when it doesn’t the verification check becomes a painful and frustrating experience. You could create lots of custom rules using regular expressions but these too can be very difficult to write and require a degree of expertise many users don’t have. So you switch off Number verification and use the Number Verifier instead. This is where you find the builtin options, just on or off, so I turn off numbers and also measurements:

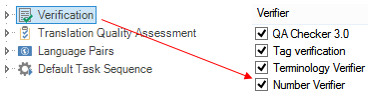
Then you make sure you have activated the Number Verifier plugin after installing it (you can get help on installation of sdlplugins here if you need it) by checking this box:

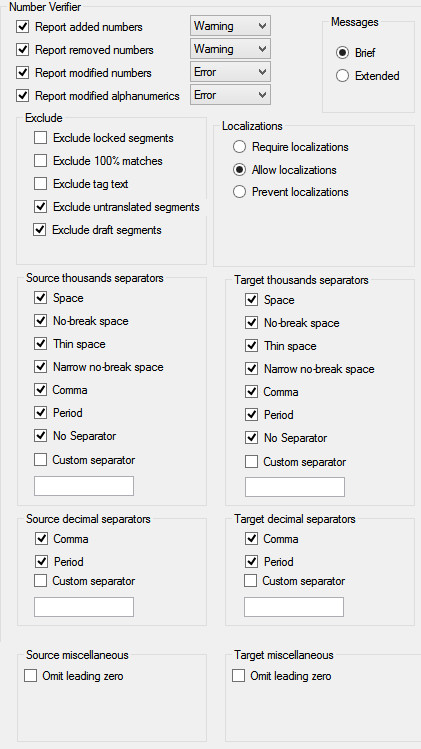
That’s it, now you’re ready to start verifiying your numbers with this clever plugin. Your new options look like this:

Looks a little bewildering at first glance, but read through them carefully and you’ll start to see there is a simple logic to it. There is quite a good help installed with the app so I’m not going to go into this in detail, rather I’d like to explain the main principles I think are important.
First of all you decide what it is you want to check, and you can select all, none, or any combination in-between;
- report added numbers
- report removed numbers
- report modified numbers
- report modified alphanumerics
Then decide whether you wish anything to be excluded from the check:
- exclude locked segments
- exclude 100% matches
- exclude tag text
- exclude untranslated segments
- exclude draft segments
Then tell the app how you want the numbers to be handled, so whether you wish to enforce localization to a particular format or ensure the numbers are kept exactly the same. Once you’ve done that you simply check the boxes for the source text and the target text to suit what’s allowed or intended, so what kind of thousands separator. No complicated rules to write, and a pretty good flexibility over how you wish numbers to be verified. You don’t have this flexibility out of the box. So for example, take this segment for example. Out of the box Studio reports this:
![]()
The requirement here is that the target should actually be the same as the source. It’s not uncommon for a company dealing with many numbers in their documentation to require consistency across all languages. To do anything else could easily lead to confusion or something going wrong. However, Studio reports an error and tells us that the number is incorrectly localized because it wants to change the separator from a comma to a period. So it reports a false negative telling us that a copy of the source is incorrect when it’s actually correct. This is irritating at best but at least we can see them and ignore them. Now imagine this:
![]()
This time we have a false positive where Studio says everything is fine, but it’s actually not. This sort of error is time consuming at best, costly at worst. Costly for your client if the errors make it through to the finished document and possibly costly for you for failing to pick it up.
The Number Verifier allows you to cover a scenario like this correctly so the false negative is not reported as it’s actually correct and the false positive is picked up like this (I set this to show a warning rather than an error, could be whatever you like):
![]()
This is obviously a simplified example but I think it illustrates the point. Out of the box Studio does not have a way to easily manage scenarios like this without customising the rules for verification using regular expressions. The Number Verifier makes it easy!
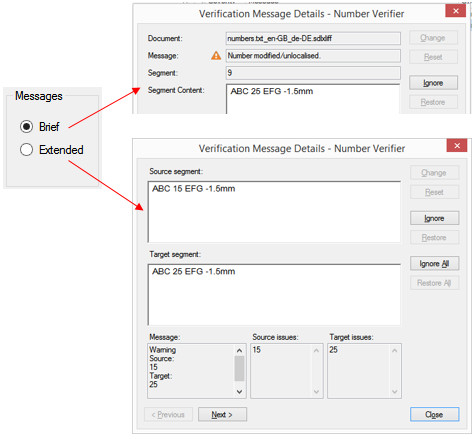
There are also two modes of error reporting, brief and extended. The extended provides a lot more information which is often very helpful as the segments get longer and the problematic numbers are somewhere in the segment. So for example here you can immediately in the extended message see that the problem is the target contains 25 when it should be 15. This is much harder to see in the brief description:

I’d recommend you take a look at this plugin if you haven’t already and if you find anything it reports incorrectly post into the community in the appstore forum and we can fix it! We can fix it because we are flexible… in body, mind and the Studio platform 😉
Namaste!

Why has this plugin now been discontinued?
It hasn’t been discontinued. I guess you clicked the link, saw it didn’t work and assumed it was gone. Given the changes around the appstore it’s probably always worth going to https://appstore.rws.com/ and searching just to be sure! You’ll find it here: https://appstore.rws.com/plugin/33/
I’ve updated the links in the post.