Continuing the theme of how to make use of AI technologies to help with the more technical nature of localization I thought I could revisit an article I wrote back in 2013… this month a decade ago! In that article I explained how to write a very basic stylesheet that could be used to provide more context when translating XML files. To do that I had to learn some basics myself and that did give me enough of a skillset to pretty much create stylesheets for all kinds of basic html table based previews that I come across… but I can never claim to be an expert and if the styling or the XML was more complex I might not be able to do it at all.
Continuing the theme of how to make use of AI technologies to help with the more technical nature of localization I thought I could revisit an article I wrote back in 2013… this month a decade ago! In that article I explained how to write a very basic stylesheet that could be used to provide more context when translating XML files. To do that I had to learn some basics myself and that did give me enough of a skillset to pretty much create stylesheets for all kinds of basic html table based previews that I come across… but I can never claim to be an expert and if the styling or the XML was more complex I might not be able to do it at all.
Another really interesting usecase for this type of technology (ChatGPT today but I expect we’ll see more over the course of this year) in a localization context is the creation of a stylesheet without needing to be too technical. So if I take the example XML in the earlier article I can ask ChatGPT this:
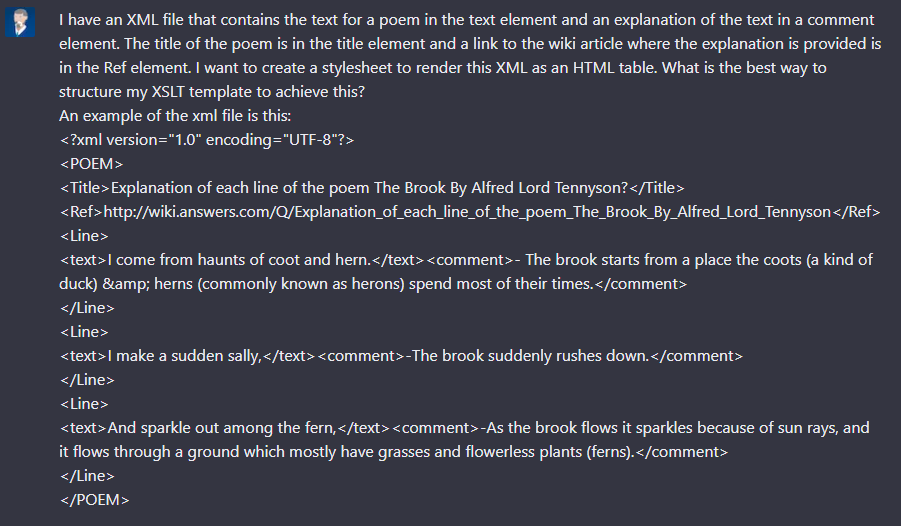
I have an XML file that contains the text for a poem in the text element and an explanation of the text in a comment element. The title of the poem is in the title element and a link to the wiki article where the explanation is provided is in the Ref element. I want to create a stylesheet to render this XML as an HTML table. What is the best way to structure my XSLT template to achieve this?
An example of the xml file is this:
Followed by a short example of the XML file making sure I captured enough of the file to give it a representative sample.
In seconds it returns the code which looks like this… I’m going to omit the code for the rest of this article but I just wanted you to see what’s provided:
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="html" encoding="UTF-8"/>
<xsl:template match="/">
<html>
<head>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
border-bottom: 1px solid #ddd;
}
th {
background-color: #333;
color: white;
}
</style>
</head>
<body>
<table>
<tr>
<th>Title</th>
<td><xsl:value-of select="POEM/Title"/></td>
</tr>
<tr>
<th>Reference</th>
<td><a href="{POEM/Ref}"><xsl:value-of select="POEM/Ref"/></a></td>
</tr>
</table>
<br/>
<table>
<tr>
<th>Line</th>
<th>Explanation</th>
</tr>
<xsl:apply-templates select="POEM/Line"/>
</table>
</body>
</html>
</xsl:template>
<xsl:template match="Line">
<tr>
<td><xsl:value-of select="text"/></td>
<td><xsl:value-of select="comment"/></td>
</tr>
</xsl:template>
</xsl:stylesheet>
It also provides a help explanation which I really like:
In this XSLT template, the HTML table is generated using the table, th and td tags. The table rows for title and reference are created first, followed by a table for each line in the poem, with each row containing the text of the line and its explanation. The apply-templates function is used to loop through each Line element in the XML and generate a row in the HTML table for each one using the Line template. Note that the a tag is used to create a link to the reference URL provided in the XML.
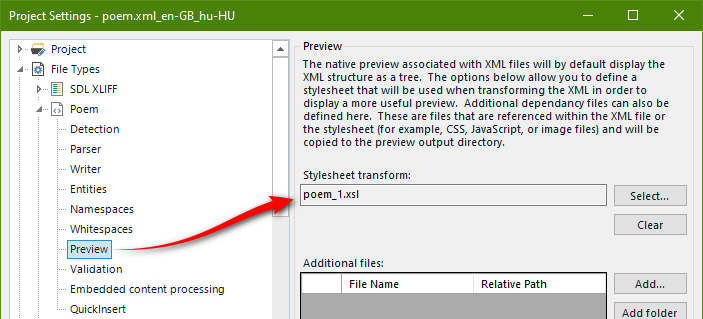
All I do now is copy/paste this code into a txt editor (like Notepad++) and save it with some name and the extension .xsl. Then I can add this to the “Preview” in my filetype settings:
If I now open the fie in Studio and preview it I see this:
If I don’t like that, although it’s nice and clear and even uses the link as a working clickable link then I can try something else:
Can you rewrite this so the style is more pleasing to a cultured reader of poetry?
The result a few seconds later
Certainly, here’s an example of a possible stylesheet that presents the poem with a more artistic style:
No doubt I could spend some time refining it… or rather ask ChatGPT to refine it! The wonderful thing about this is it never gets tired of my questions!!
Contents
But that was easy!!
So let’s do another one, but perhaps something more likely than a poem by Lord Tennyson. Let’s take a sample file I found here and edited slightly to remove a lot of additional info that just took up a lot of space for this article. The content looks like this:
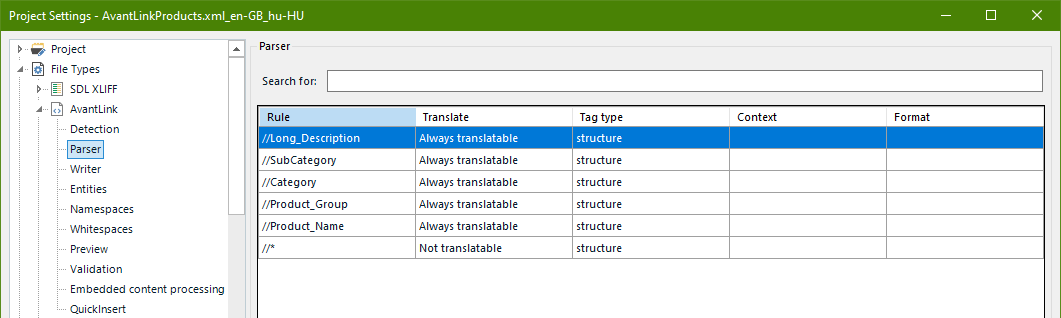
This file has some interesting things in it, such as references to images in a url provided by the creator of the XML. I’d love to have these images rendered in my preview. I only need to translate some of the elements so I set up my parser rules like this:
But in my preview I want a lot more to help me. So, I use this question to ChatGPT:
I have an xml file containing the details for a product catalogue. Create a stylesheet to display in an html table the following elements with all content left aligned:
In row 1:
Brand_Name: Bold and 2 px larger than the rest of the text
Product_NameIn row 2:
Long_Description: in italicsIn row 3:
Category
SubCategoryIn row 4:
Product_Group
Thumb_URL: the image found at the url in this element should be rendered by the htmlIn row 5:
SKU: smaller text added as a reference for lookup onlyAn small example of this XML file is below. But note that the stylesheet should account for hundred of groups within the product elements:
Followed by a short example of the XML file making sure I captured enough of the file to give it a representative sample… in this case I actually used the first two products as t seems to help ChatGPT if you provide more than one.
My “efforts” are rewarded with a stylesheet (I won’t include the whole thing this time but you can find the files I used at the end of the article):
Which I add into my settings and my preview looks like this:
Wow! I’ve played with this a while now but I’m still astonished at how easy this is! I put all the files I played with in a zip here should anyone want to have a go… I also included my filetype settings (that will include a stylesheet)… note these are all for Trados Studio 2022. But I’d really recommend you sign up for ChatGPT and have a go yourselves!
Conclusion
One of the complaints we often hear about Trados Studio is it’s complicated. Frankly I don’t think it is… in fact having played with most translation tools over the years I actually think Trados Studio is the easiest and most logical to work with. However, the reason it’s a market leader is because it still offers capabilities unmatched where it counts for sophisticated/technical users and filetype capabilities are one of them. The problem for your average translator who ventures into the world normally frequented by localization engineers and people who like the technical aspects is that they often don’t have the technical skills to really take advantage of them… and in most cases I’d hazard a guess they don’t want to either! The creation of a stylesheet to support the translation process with a helpful preview is one of these things I reckon most users wouldn’t even attempt. Well now you can!! Using AI to support you by helping with the more technical tasks while you concentrate on the translation is something you must take advantage of. If you don’t then you’re missing a trick!
… and if anyone is wondering about the DALL·E 2 image I used at the beginning of this article, I created it using this as a prompt “Digital art: A cartoon image depicting ChatGPT as a technology style guru.“. The results were not all great, but I kind of liked that one. In a way it reminded me of Romulus who helped me get the whole concept of the appstore moving faster and in the right direction to where we see it today. Less hair in the image but he was definitely a technology style guru!